Website Application API development Resume & LinkedIn Profile Writing Samples
Learn about website application development resume and LinkedIn profile examples that add more job interviews.
Updated 05/10/24. Apply our beneficial website application development resume and LinkedIn samples. They include quantifiable achievements that are optimized for ATS scanners, ensuring your job employment application gets read by human resources. Our templates list essential hard skills: full-stack development, front-end development, back-end development, HTML5, CSS, JavaScript, ReactJS, Angular, API, responsive design, UX, UI, WordPress, Content Management System CMS.
Whether a front-end or back-end developer, our real-world examples enable you to create superior job application materials aligned with hiring best practices. Leverage these free job search templates, written by industry experts, to take your career to the next level. Our guides below explain the modern layout and sections job recruiters expect: headline, summary, hard skill keywords, function duties, accomplishments, education, and CWP certifications.
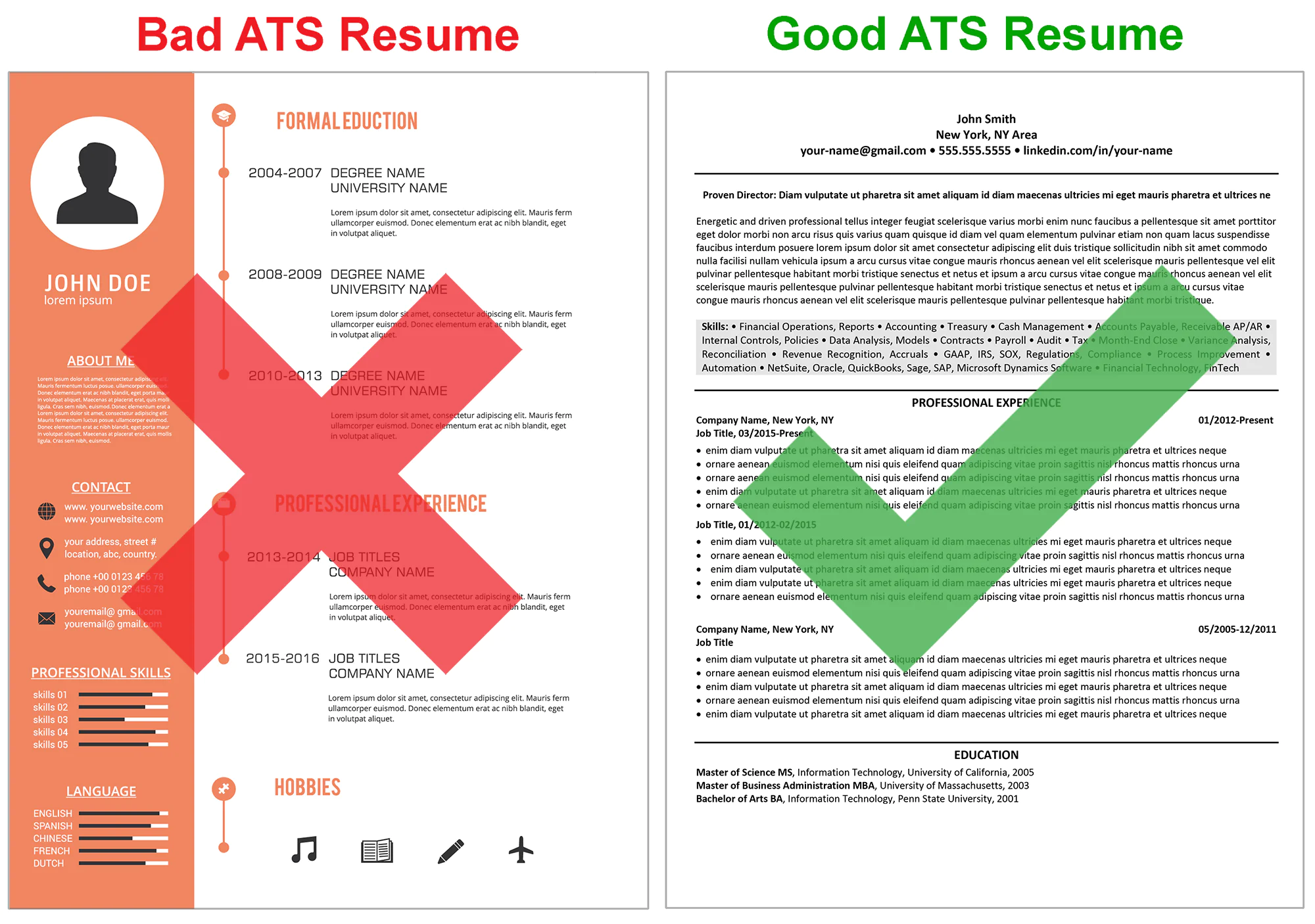
ATS Friendly Resume Format Explained
Applicant tracking system (ATS) is software job recruiters use to automatically import, scan, filter, and rank resumes submitted when candidates upload them to job postings. ATS cannot read and process documents with fancy formats. A resume with tables, charts, images, two columns, boxes, headers, and footers, will likely be rejected by the ATS before a human sees it. Professional resumes use a simple, text-only format. LinkedIn is the place to add images, videos, articles, and other creative examples of your work.

Website Development resume layout job recruiters expect:
Format: use reverse-chronological work experience resume format. List your most recent job at the top.
Fonts: use narrow width fonts like Calibri or another sans-serf font like Arial
Heading font-size: 11 or 12-point size
Body text font-size: 10.5 is the standard resume font size, but 10 or 11 are acceptable.
Line spacing: prefer .5 between experiences, but 0 is acceptable.
Resume margins: .5 or .75 inches all around.
Dates: include year and month 01/202-07/2023.
File type: submitting a resume in Microsoft Word is acceptable. A PDF is not required.
Website Development resume critical parts and sections:
Header: Your contact information.
Headline: One line that summarizes your skills and presumed new job goals
Biography: 5-8 sentence summary of your abilities and accomplishments.
Skills: add your skills that match the jobs you seek in common industry terminology.
Work Experience: your job scope and quantifiable achievements.
Education: degrees, certifications, and certificates.
Explore resume and LinkedIn profile examples for other career functions and industries here.
 Christian is the founder and leader of Klaxos. He launched Klaxos in 2012 to enable job searchers to obtain their targeted jobs by writing personal, custom, impactful career stories that make their unique skills, experiences, accomplishments, and value proposition stand out to job recruiters.
Christian is the founder and leader of Klaxos. He launched Klaxos in 2012 to enable job searchers to obtain their targeted jobs by writing personal, custom, impactful career stories that make their unique skills, experiences, accomplishments, and value proposition stand out to job recruiters.
Learn more about our team, process, and top-rated results.